#------------------------------------------------------------------------------
# Copyright (c) 2012, Enthought, Inc.
# All rights reserved.
#------------------------------------------------------------------------------
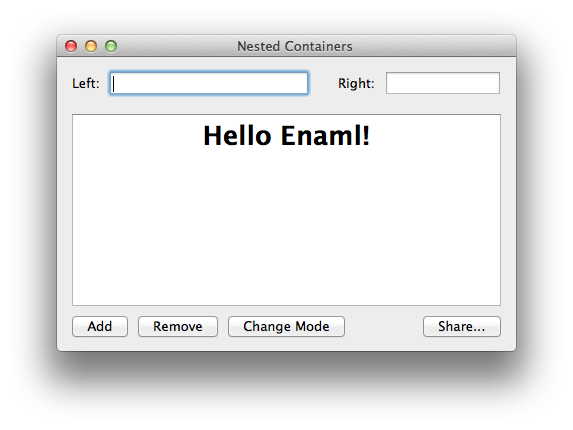
""" An example showing the unified layout across nested Containers.
There are three Containers under the window, two sharing space on top and
one taking up the entire horizontal space on the bottom. The two on top
simply consist of a Label and a Field. The Container on the left is
constrained to be slightly larger than the other by a constant multiplier.
The Container on the bottom contains the more complicated example from
`fluid.enaml` to demonstrate that a complicated layout works inside
a nested Container, too.
"""
from enaml.layout.api import hbox, vbox, spacer, align
from enaml.widgets.api import Window, Html, Container, PushButton, Label, Field
enamldef LabeledField(Container):
attr label_text: str = 'Label'
constraints = [
hbox(label, field),
align('v_center', label, field)
]
Label:
id: label
text = label_text
Field:
id: field
resist_width = 'ignore'
enamldef Main(Window):
title = "Nested Containers"
Container:
padding = 5
constraints = [
vbox(
hbox(top_left_cntr, top_right_cntr), 0,
bottom_cntr,
),
top_left_cntr.width == 1.4 * top_right_cntr.width,
]
LabeledField:
id: top_left_cntr
label_text = "Left:"
hug_height = 'strong'
LabeledField:
id: top_right_cntr
label_text = "Right:"
hug_height = 'strong'
Container:
id: bottom_cntr
constraints = [
vbox(
html_frame,
hbox(
add_button, remove_button, spacer,
change_mode_button, spacer, share_button,
),
),
align('h_center', html_frame, change_mode_button) | 'weak',
html_frame.height >= 150,
]
# XXX ideally, this would not be required, but we're getting
# some competition between best size and min size under the
# covers.
share_layout = True
Html:
id: html_frame
source = '<center><h1>Hello Enaml!</h1></center>'
PushButton:
id: add_button
text = 'Add'
PushButton:
id: remove_button
text = 'Remove'
PushButton:
id: change_mode_button
text = 'Change Mode'
PushButton:
id: share_button
text = 'Share...'