#------------------------------------------------------------------------------
# Copyright (c) 2012, Enthought, Inc.
# All rights reserved.
#------------------------------------------------------------------------------
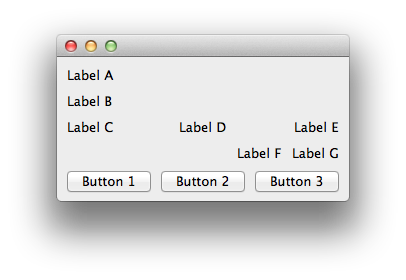
""" An example showing how the `hbox` and `vbox` layout helpers can be
nested.
The layout in this example is not necessarily one that would be used
in a production application. However, it serves to demonstrate the idea
that the `hbox` and `vbox` layout helpers can be arbitrarily nested.
"""
from enaml.layout.api import vbox, hbox, align, spacer
from enaml.widgets.api import Window, Container, Label, PushButton
enamldef Main(Window):
Container:
hug_height = 'strong'
constraints = [
vbox(
lbl_a,
lbl_b,
hbox(lbl_c, spacer, lbl_d, spacer, lbl_e),
hbox(spacer, lbl_f, lbl_g),
hbox(btn_1, spacer, btn_2, spacer, btn_3)),
align('h_center', self, lbl_d, btn_2),
]
Label:
id: lbl_a
text = "Label A"
Label:
id: lbl_b
text = "Label B"
Label:
id: lbl_c
text = "Label C"
Label:
id: lbl_d
text = "Label D"
Label:
id: lbl_e
text = "Label E"
Label:
id: lbl_f
text = "Label F"
Label:
id: lbl_g
text = "Label G"
PushButton:
id: btn_1
text = "Button 1"
PushButton:
id: btn_2
text = "Button 2"
PushButton:
id: btn_3
text = "Button 3"