#------------------------------------------------------------------------------
# Copyright (c) 2012, Enthought, Inc.
# All rights reserved.
#------------------------------------------------------------------------------
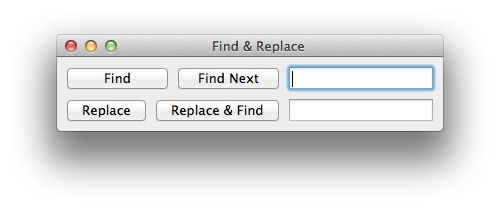
""" An example demonstrating the layout for a find-replace dialog.
To make the buttons look nice, weak constraints are set requesting that
the adjacent buttons have the same width after satisfying all of the
other constraints. The left border of the Fields should be aligned. The
width taken up by the buttons is controlled by the lower row since the
PushButton labels "Replace" and "Replace & Find" take up more space than
"Find" and "Find Next". The lower row's buttons are not equal widths,
because that would take up a bunch of extra space, but the top row's
buttons do expand equally to take up the available space.
"""
from enaml.layout.api import hbox, vbox, spacer, align
from enaml.widgets.api import Window, Container, PushButton, Field
enamldef Main(Window):
title = "Find & Replace"
Container:
hug_height = 'strong'
constraints = [
vbox(
hbox(find, find_next, find_field),
hbox(replace, replace_and_find, replace_field),
),
# Setup the alignment of the left of the two fields
align('left', find_field, replace_field),
# Setup the vertical aligment of each row of controls
align('v_center', find, find_next, find_field),
align('v_center', replace, replace_and_find, replace_field),
# Setup the weak width constraints of each control
(find.width == find_next.width) | 'weak',
(replace.width == replace_and_find.width) | 'weak',
]
PushButton:
id: find
text = "Find"
PushButton:
id: find_next
text = "Find Next"
PushButton:
id: replace
text = "Replace"
PushButton:
id: replace_and_find
text = "Replace && Find"
Field:
id: find_field
Field:
id: replace_field